做电商就是视觉,所以,可以这样说,运营就是大脑,美工就是手足。
你要知道,一张详情页完整的制作流程,是分:设计和制作,2个工作来完成的。
设计就是对图片的文案策划、布局。
制作就是按照策划的要求,对图文的排版和处理。
所以,详情页制作是由运营来完成设计工作,美工完成制作工作的。
简单来说就是通过:找出卖点、分析卖点、筛选卖点、设计卖点这四步来完成的。
很多人卖点是找到了,但是卖点需要通过什么样的文案展示在详情页?文案在详情页中需要怎样布局?详情页如何找美工来制作?
当然,作为一个运营,制作一张详情页,不需要去完成从设计到制作的全套操作。
但是需要掌握制作方向。
所以,一个合格的运营,也要有扎实的详情页设计能力,你需要把你的文案想法和策划思路,写在“草图”上,这样美工才能知道你的想法,按照你提供的思路制作。
所以,基本的卖点提取能力、文案策划能力、草图设计能力,你必须得有。
否则,你和美工妹妹搭不上话,你下半辈子就没…… 不对!!!
其实这样也对,这就是必须掌握的基本的设计能力和基本的搭话技巧。
我把:“复杂的流程简单化,详细的教程步骤化”来说说:
不懂设计的运营,如何设计一张详情页?
你一看就会明白,掌握基本的草图设计能力,你需要下面三个步骤:
第一步:参考同行的详情页写出文案
在上一期卖点分析中,我是以“儿童脸霜”为例,这不,春天来了嘛,大家都喜欢户外旅行了,“帐篷”的搜索热度肯定高。
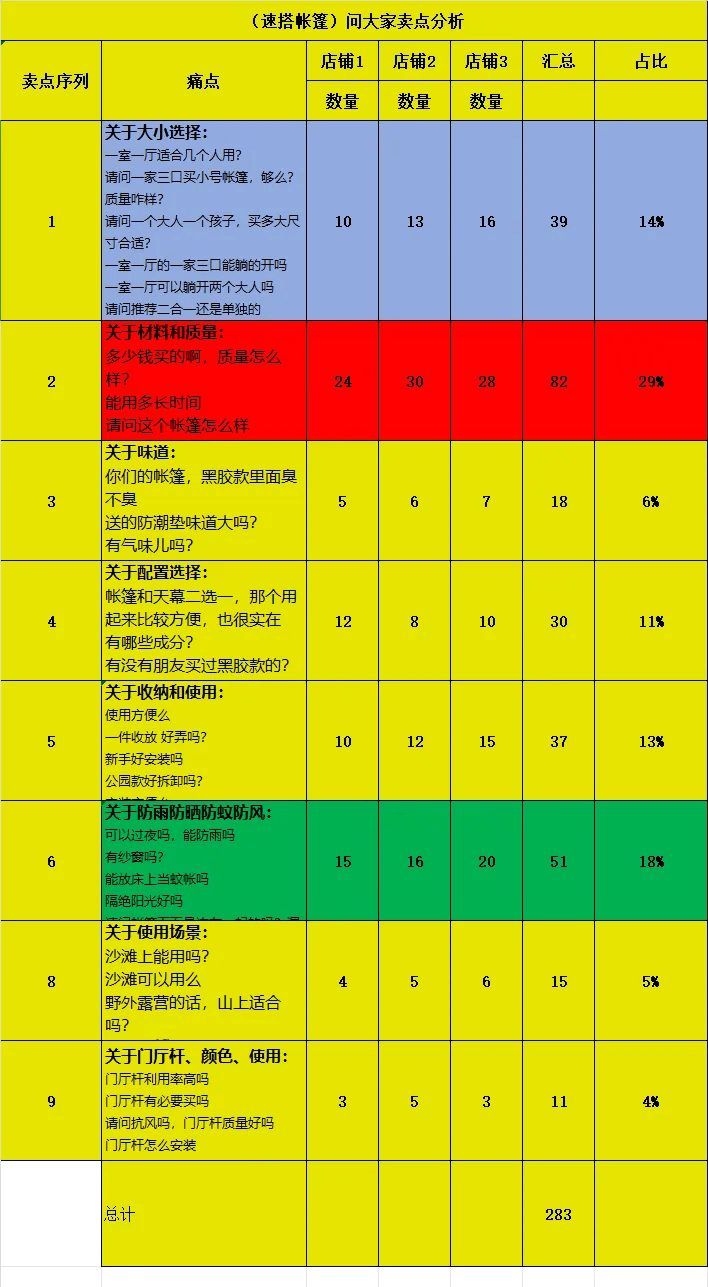
那这次我以“速搭帐篷”为例,不过,我已经按照先前的分析卖点的方法,找出“速搭帐篷”的卖点了。

其中:
一级卖点:是关于帐篷的材料和质量问的多,占比29%左右,我用“红色背景”标识。
二级卖点:是关于防雨、防晒、防蚊、防风这些问题,占比18%左右,我用“绿色背景”标识。
三级卖点:是关于帐篷大小选择的问题,占比14%左右,用“蓝色背景”标识。
其他的小卖点,我没有完全列出来,这里只是一个演示。
当然,还有其他的问题,比如:使用场景、配件使用、收纳等,都是买家关心的,也是比较多,这些卖点我们都可以在后面详情页布局中提到。
不过这一步并不是分析卖点,是下载同行的详情页。
也是先按照销量排序,找排10-20位的商品,不过具体数量可能要不了这么多,一般找10个以内就行。
我用的是店某视工具下载,先安装好,点击商品进入,下载“移动端主图和详情页”

下载到本地后,接下来就是通过参考这些同行商品详情页以及结合自身产品的卖点。
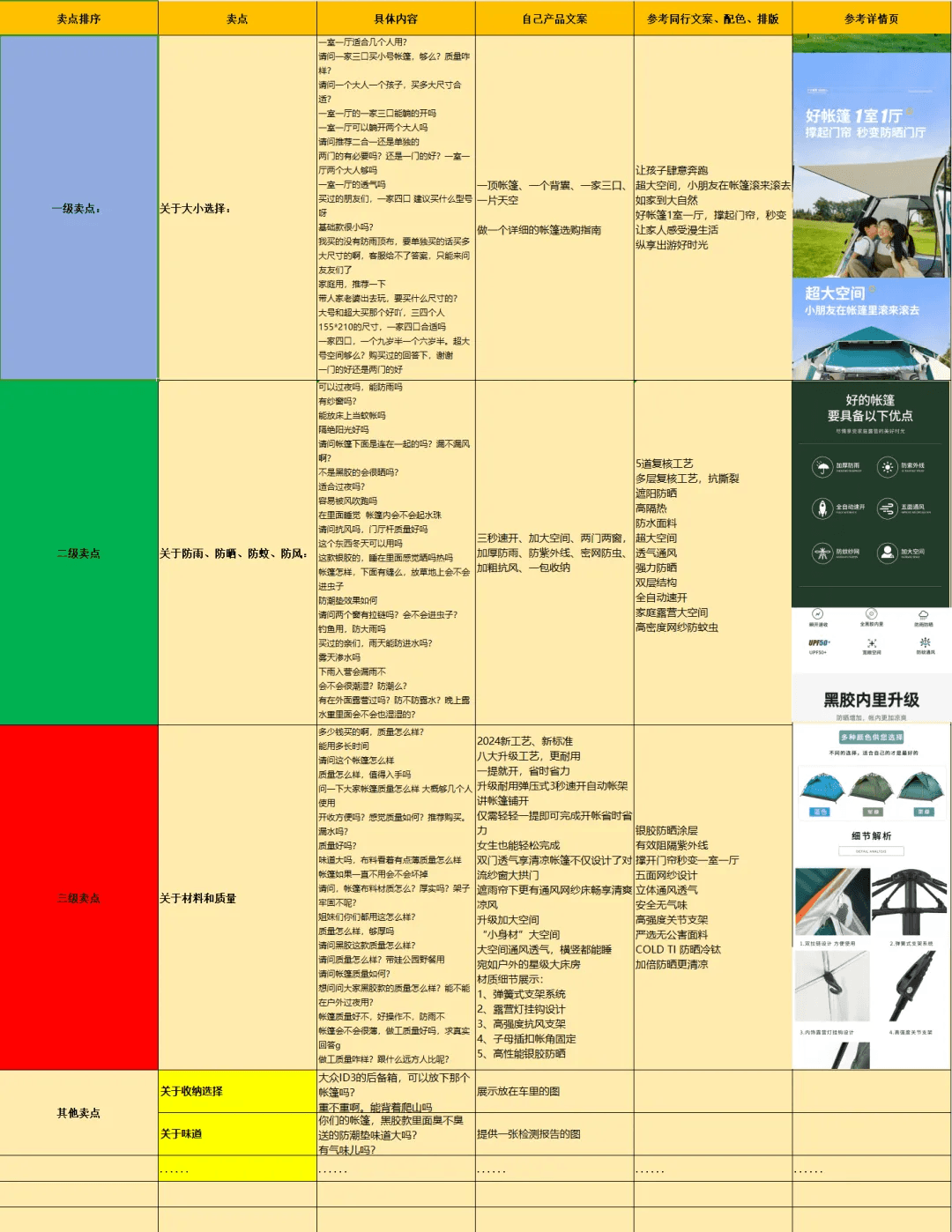
写出了自己产品的详情页文案,如下:

我主要对一、二、三级卖点在和同行对比对文案加工。
后面我会对文案的策划详细说明。
第二步:参考详情页布局,画出草图
为什么要参考同行的布局?
因为同行的详情页布局,都是经过无数次的买家浏览体验实测过滤的,你不需要重新设计。
一个全新的排版布局,否则你的所谓“原创”设计,只有你喜欢,因为没有经过顾客检验。只需要你按照布局“原拍”就行。
画出草图的意义在于让你的文案出现在它应该出现的位置,商品图出现在它应该出现的顺序。
更重要的是让美工能知道你的设计思路,按照这套思路设计,才能提高设计效率。
目前,最简单的画草图方法还是使用excel来画。
那我就把详情页分为多个屏给大家一一做分析:
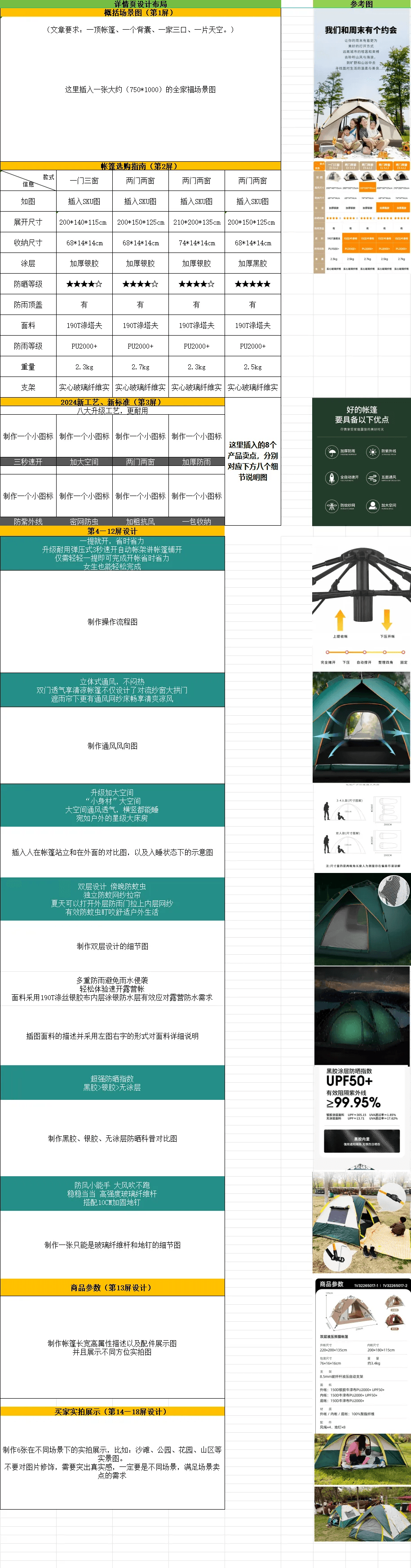
第1屏设计:概括场景图
因为我们筛选出来的一级卖点是关于“速搭帐篷”质量问的多,但是我们在详情页布局中第1屏肯定不是一来就说自己的质量怎么样。
站在顾客角度,肯定是想先看看产品的整体外观形象和使用场景。

所以,我增加了文案:“一顶帐篷、一个背包、一家三口、一片天空”,来概括。
既阐述了适用人群和收纳方便,“一片天空”的文案在结合图片展示也可以增加意境。
主要是先带入用户的情绪。
第2屏设计:帐篷选择指南
你要知道,顾客在逛的时候,也是在货比三家,所谓货比三家,就是没做好决策,其实“速搭帐篷”都同质化,长的也差不多,用户也知道。
而且我们在筛选卖点时候,发现用户对“帐篷大小”选择关注多,问题多,所以为了减少用户决策时间,留住用户。

那在第2屏上,我就做了一个表格设计,列出帐篷的大小、材料、适用人口等数据,让顾客一目了然,减少用户购买决策时间,也可以增加页面停留。
这个也是大多数商家没做到的点。
这比在SKU上显示规格好多了,因为有些字数多,SKU并不能显示完整,鼠标放上去才得行,而且SKU排版比较混乱,用户选择难度大。

所以建议在详情页做好规格表格展示,让用户看到,做到心理有数后,在到SKU上直接选择才比较好。
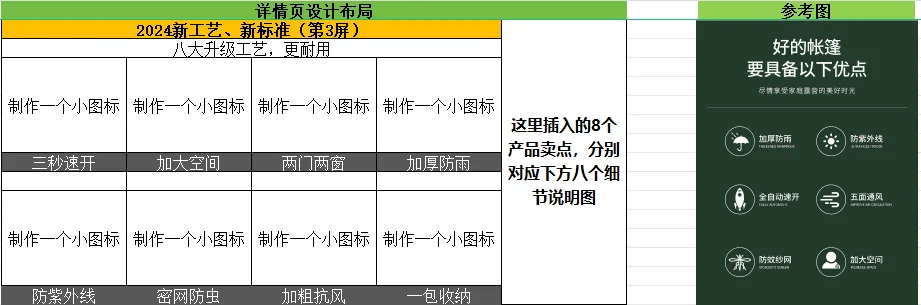
第3屏设计:卖点概括展示
第3屏就开始介绍用户关注“帐篷”的防雨、防晒等问题了,而且为什么防水?怎么防水?
肯定要结合材料和结构来展示,所以关于材料和质量问题也可以在这里开始做详细介绍。
在设计布局上,参考大多数同行的阐述方式:

1、三秒速开:参考同行的“自动速开”文案,那必须用具体的时间来衡量到底多长,才能让顾客有实际感受,“三秒速开”就是答案。
2、加大空间:参考同行的“多人空间”文案,我用加大空间,能让用户更有空间联想,具体到3人还是4人都可以容纳。
3、两门两窗:参考同行的“双门透气”文案,透气当然是门和床一起描述才得行,当然,你的产品必须支持这个功能才可以,需要按照具体特点描述。
4、加厚防雨:参考同行文案“防水防雨”,防雨的同时肯定防雨,所以没必要重复,但加上一个材料加厚,可以让顾客觉得更超值。
5、防紫外线:在具体阐述时候,通过介绍具体的材料厚度和材料层数,解释如何防紫外线的。
6、密网防虫:参考同行“防蚊纱网”文案,把防虫网更具体点,通过直接介绍密网防虫,并且在后面加以图片描述介绍。
7、加粗抗风:参考同行“坚固抗风”文案,和“加大空间”一样道理,在同行产品介绍时,你都要用“更”的词语,来强调我的产品总是比别人更强一点。
8、一包收纳:参考同行“便携收纳”文案,到底有多便携,肯定要有具体量化,后面在加一个模特背起的图片展示,更会有直观感受。
PS:**通过对竞品文案的对比,也是结合自身产品实际情况下,在文案上做到“人有我优”的原则,通过对文案上的细节上的描述,来解决顾客最关心的实际问题。**
在第3屏的设计上,主要是概括产品的主要功能和卖点,为引出后面的产品具体的结构和质量介绍做铺垫。
这里,在前3屏的设计中,我们就可以了之前筛选出来的一级、二级、三级卖点,这也是需要重点照顾的。
在后面4—12屏的页面设计中我们主要是针对产品细节介绍。
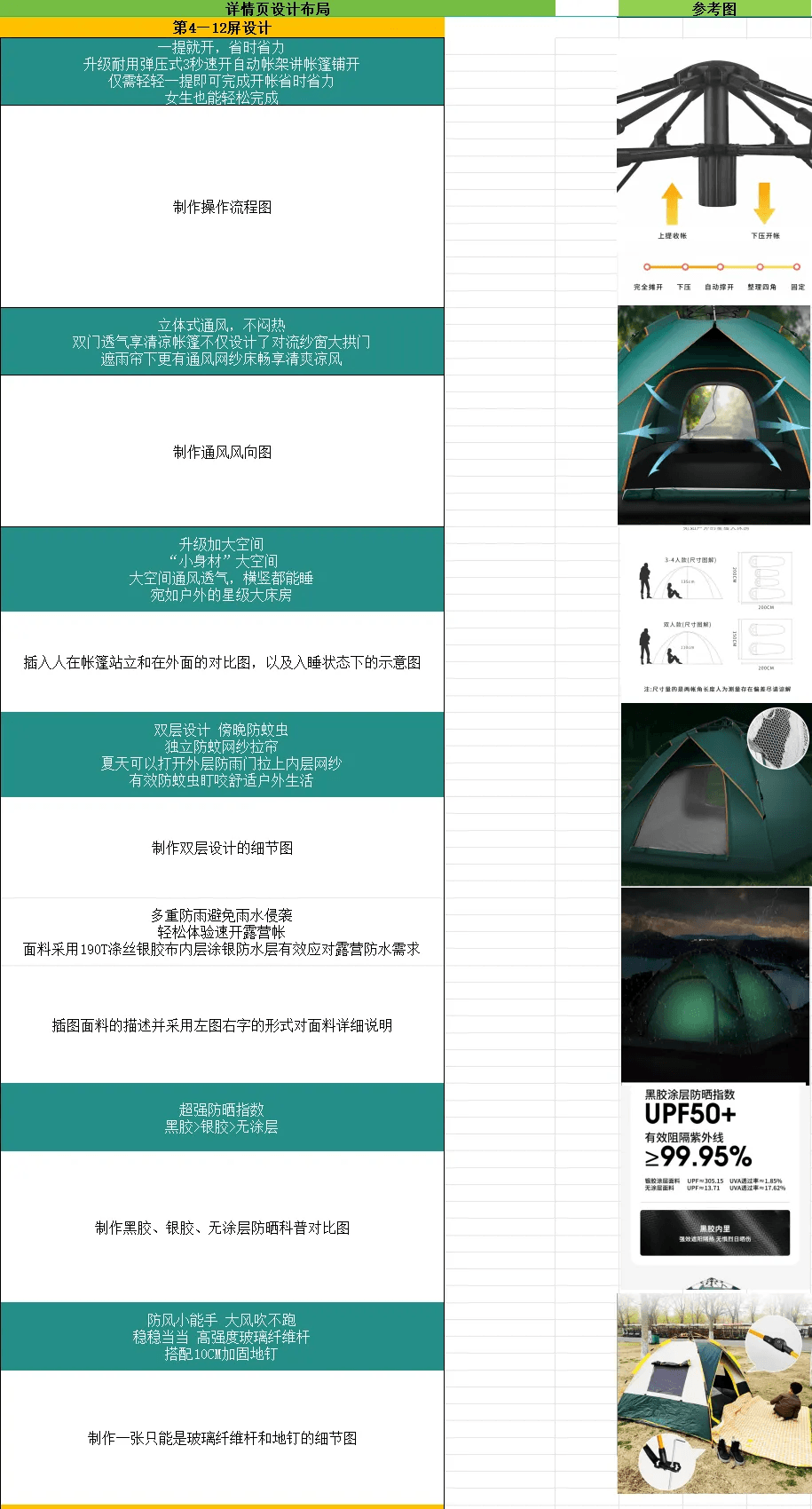
第4—12屏设计:卖点细节展示图
第4-12屏的页面主要是展开第3屏中8个卖点的细节描述,主要是体现在文案描述上,以及在产品细节上的展示。
主要是考验图片和文字的排版,这个就需要多和美工沟通如何排版才好才行,在排版上多多借鉴同行的图文排版,建议前期多多模仿。

PS:在具体介绍产品卖点时,一定要结合自身产品的实际情况尽量做到:“人无我有”的原则。
比如我们在前期卖点筛选中,大家比较关心的“味道”也是一个卖点。
那有资源的商家,可以拿出你的“检测报告”,在这一步的设计过程中进行展示,增加对产品的信任度。
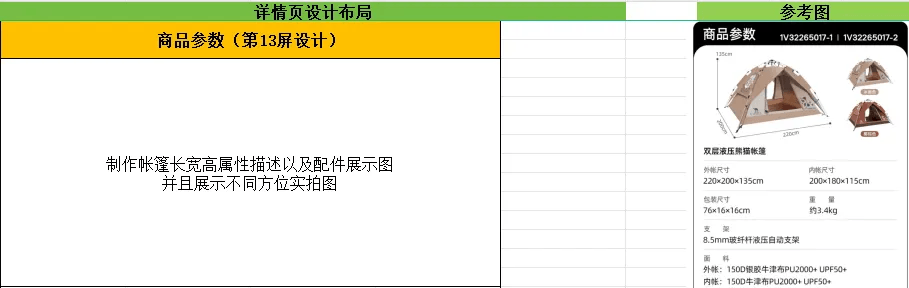
第13屏设计:展示“帐篷”参数配置
主要展示产品的各种参数,材质、配件等,并且对这些参数加以具体的说明。

让顾客对产品展开状态的长、宽、高,有一个具体的描述,并且对照前面的“购买指南”,对“速开帐篷”有一个清晰、完全的认知。
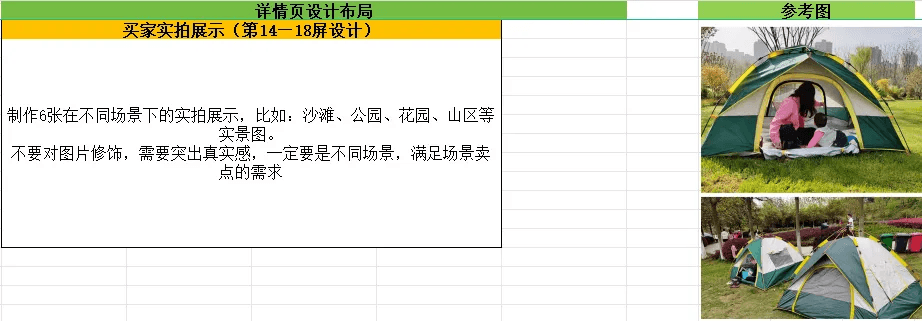
第14—18屏设计:展示产品实拍图或案例图
可以按照需求,展示“速开帐篷”的前、后、左、右的实拍图,也可以展示在各种场景应用下的案例实景图。

我个人觉得展示实景图好些,因为我们在筛选卖点时候。
有顾客在问:海滩、公园、草原上是否可以搭建使用,所以,展示实景图跟有说服力。
所以,根据这个设计步骤,我完成对我的“速搭帐篷”的完整的详情页的设计布局图,如下:

在详情页的结构上,80%主要还是参考的同行的结构,把多个同行店铺有的模块,没有的模块,在根据筛选的卖点结合起来设计。
所以,设计详情页时,我们也不要可以追求“原创”,至少在结构上,大家都是大差不差的。
区别只是在于文案描述的差别和图片上。
第三步:找美工画图
这时候,你拿着这张保姆级的“设计草图”流程,就可以和美工妹妹搭上话了,
当然,上面我做的草图,我重点突出了文案和整体内容结构上,但是在图文排版上表现的不够好,不过这也是美工要做的,也需要我们和美工沟通,在制作时候要注意下面3点:
1:图文布局
图文布局讲究的是文字的易读性,以及和产品图的高度关联性,这个属于详情的细节问题。
但是产品详情页并没有高深的图文布局技巧,只要合理展示,方便顾客浏览就行。
2:色彩搭配
色彩布局上肯定是优先于产品颜色匹配上,比如:帐篷的黄色支架,青绿色的防雨棚。
那在背景色的采用上肯定也要符合匹配原则,让详情页整体风格和产品更搭调。
3:呈现效果
只要设计出来的详情页能完全符合运营的安全要求和展现目的,就算完成了。
更多的细节设计问题,应该都不是难事,这些都需要运营和美工的在沟通细节上做更多工作,这里就不一一叙述了。
制作详情页还要注意几点的就是:
1:不要一上来就做原创,因为参考同行的详情页制作方式,是已经有大量数据支撑的,符合大众的浏览需求,所以前期模仿就行。
2:一定要给美工参考图,大多数美工只是工具人,只是对设计软件和颜色搭配非常精通,但是对于文案和顾客需求把握上,不如运营,所以,需要一个参考图给美工,参考排版和色彩布局等。
3:避免大量的反复修改,对于运营来说,一定要准确提炼产品卖点和文案,对于美工除了设计漂亮外,也要适合的给出自己的设计建议,并不完全按照运营思路来,如果你有更好的想法,高级的美工都是懂点运营的,你要知道。
![宣传册目录设计参考[4] (14)](https://ssdzg-1252310774.cos-website.ap-guangzhou.myqcloud.com/web_img/2024/03/宣传册目录设计参考4-14.jpg)


鹤之
想请教一下您如何进行卖点分析的呢?
大柱
将所有的可能性收集起来,作为你的基础数据,找同行,找相关的品。