画册目录的目的是引导和查阅,所以在设计的时候要注意体现醒目易读的特点,并且具备美感。
本篇重点从三个大方向讲解:
①纯文字排版
②图片+文字
③图形符号的运用。
文章来自:【 摆渡鱼生】
01 常规文字版
常规文字版是直接用文案进行排版,重点在于分出层级,处理排版细节。
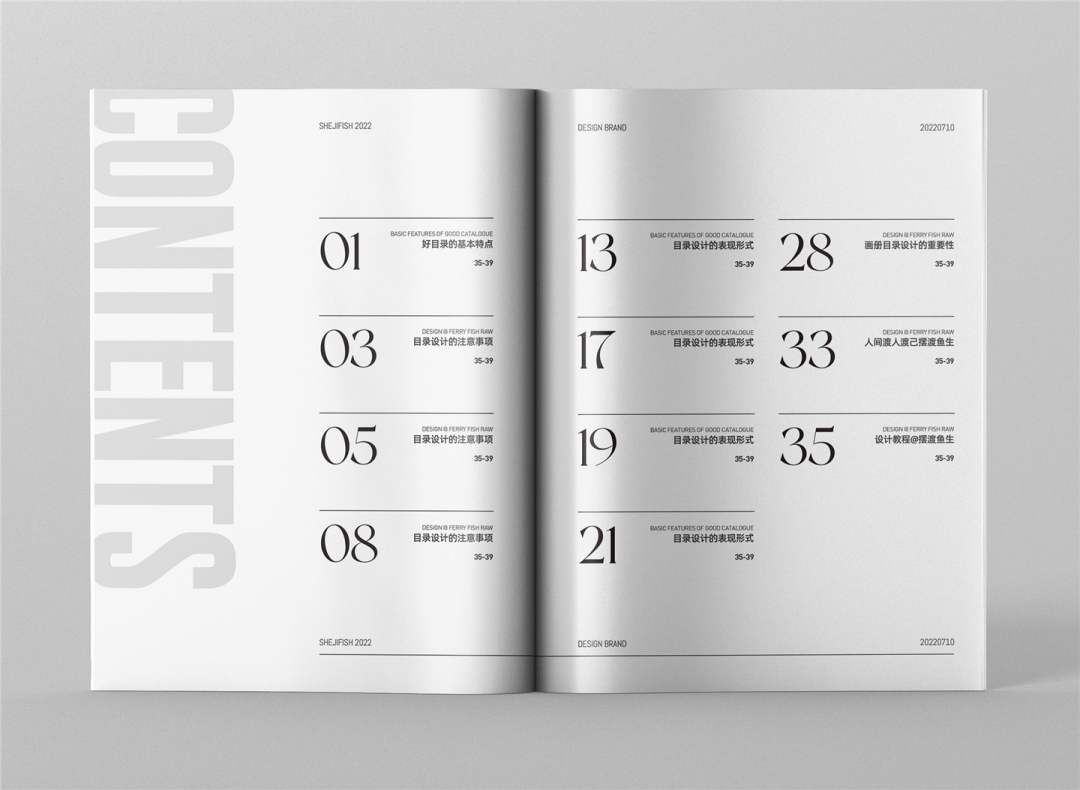
如下图案例:

▲ 文案内容偏少,大面积留白,简洁、透气,设计过程中要注意画面的平衡感
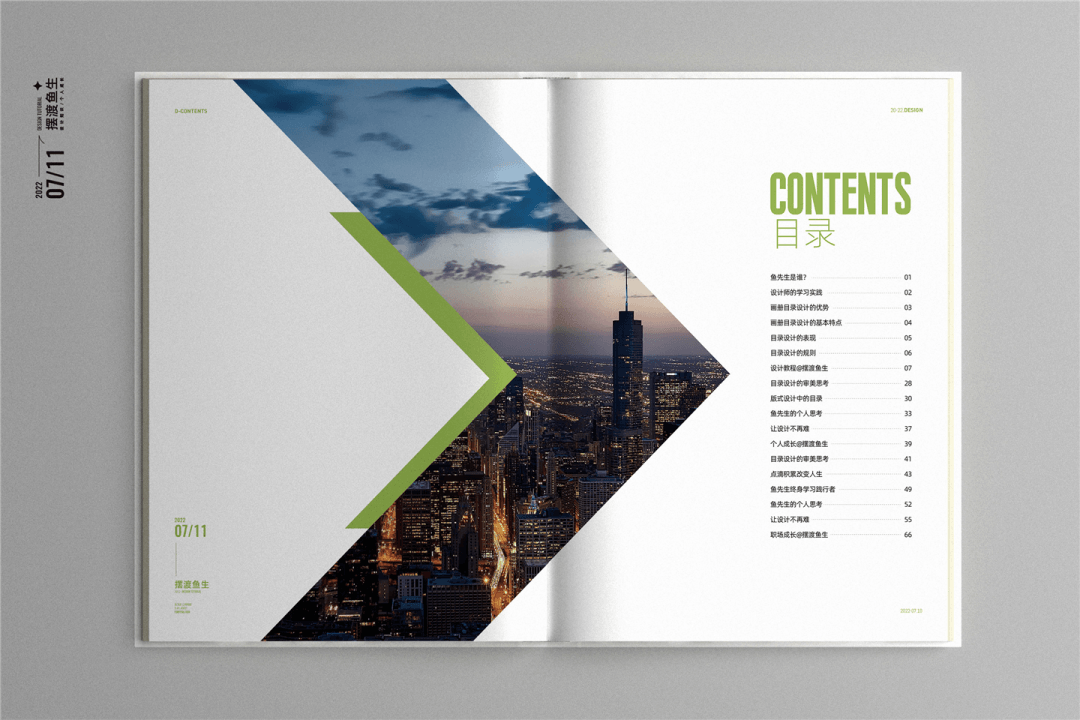
我们再尝试一个版式,如下图:

▲ 左边留白,目录章节排版于右侧页面
那么当目录信息较多的时候,我们会怎么排版呢?
如下图案例:

▲ 内容分栏排版
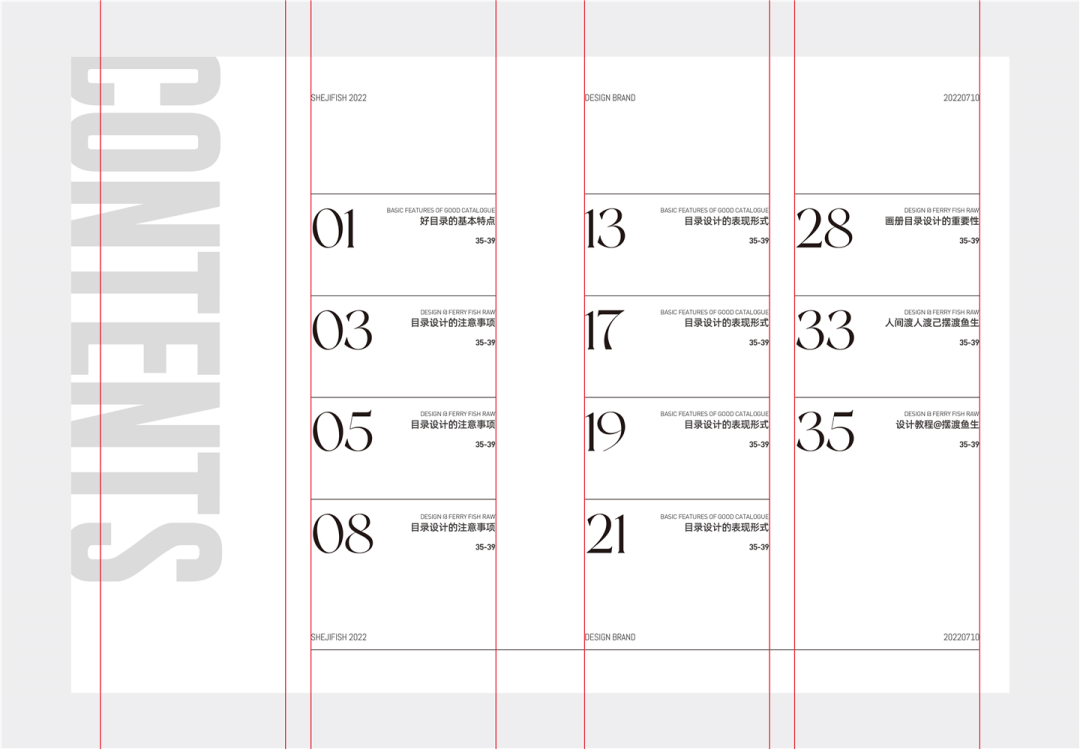
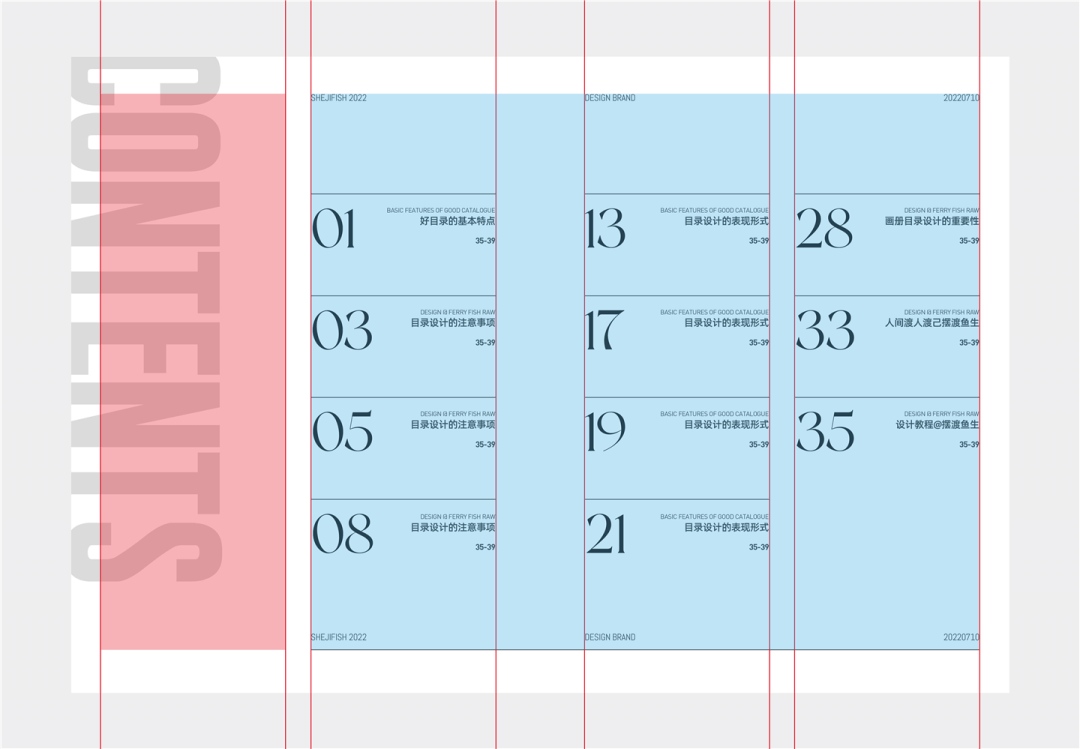
拆解一下画面之外你不会看到的分栏框架,如下图:

常规的两栏分栏,整个对开版面一共四栏,第一栏放CONTENS(标题),第二、三、四栏放置目录文案。

整体来看就是两大块,标题+目录文案内容。
在分栏规范的同时,大家也要学会破局处理,比如CONTENS(标题)英文的处理,扩大之后让它延伸出去,让整个画面破局,有空间延伸感。
鱼先生说:
纯文字排版,需要考虑留白与画面平衡,以及文字版式的细节处理。
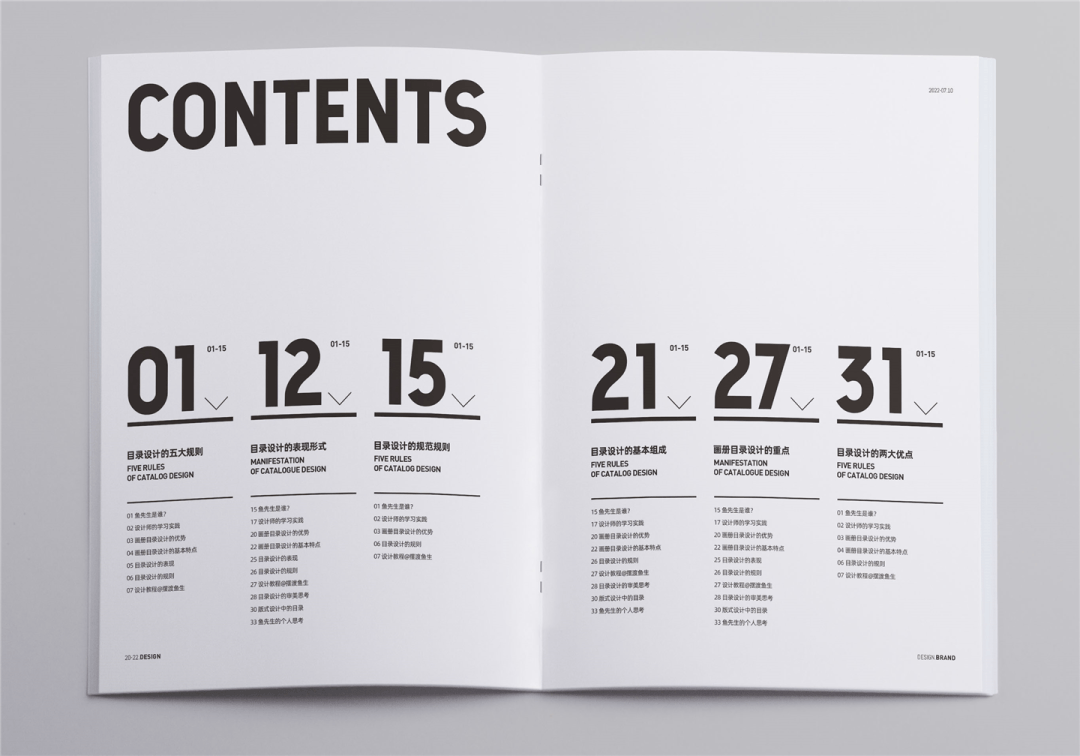
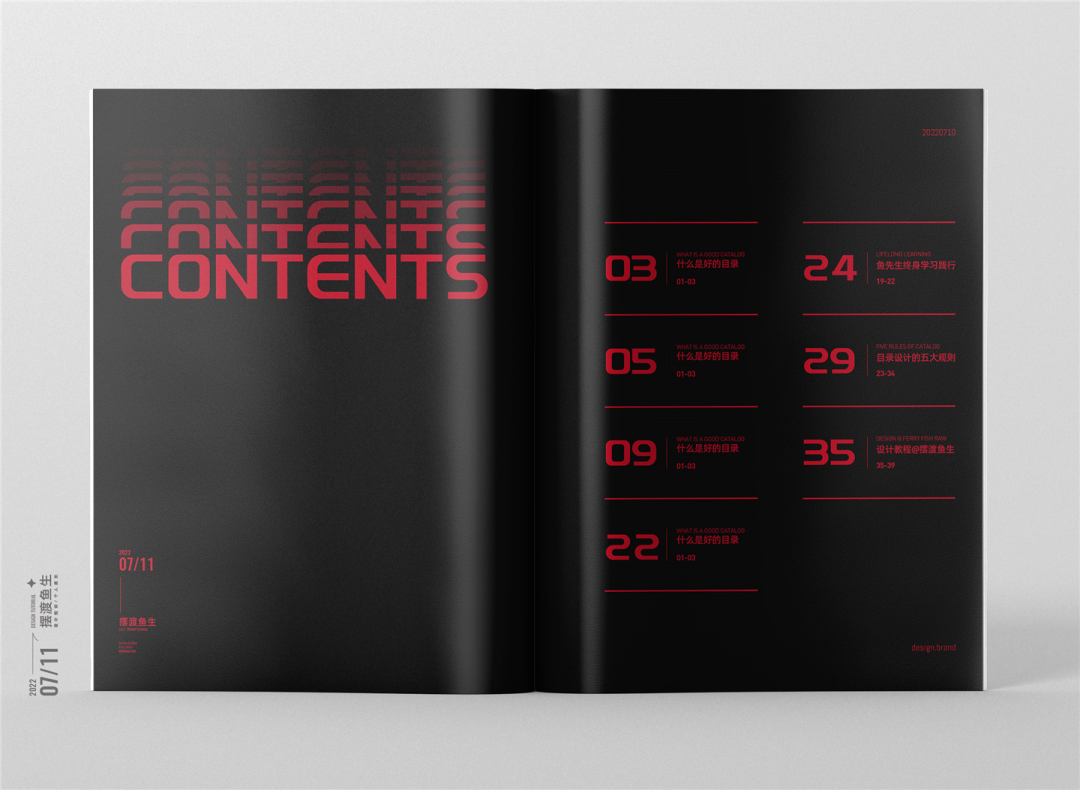
02 大大大数字
数字放大之后,数字本身就会成为吸引人的视觉焦点,起到更强烈的引导作用。
一起来看几个案例,加深理解:

切记:数字的放大不是盲目的,要结合商业目的和视觉美感为基础。
这种看似简单的版式,重点在于对文案信息的层级把控和排版细节处理。
比如我们摘选上图案例中的一个模块来分析,如下图:

▲ 客户提供与设计后的对比图
设计能力的学习重点是在过程中去吸收。
很多朋友看画面觉得很简单,但自己一动手就出现怎么设计都不精致,问题就在于你没有细致去了解设计作品的根基形式。
▲ 设计组成拆解细节图
如上面的拆解,客户提供的内容是标题+目录文字,而我在设计的过程中,会添加一些提示符号或有辅助作用的装饰性元素。
31(起始页数)与间隔页数(31-35)之间,间隔页数已经包含了起始页数,因为画面的需要,所以单独放大了起始页数。
不要添加没有联系性的元素,所有的辅助元素一定是能够让画面更美观,或是能够起到强调商业诉求的基础上去添加的。
我们也可以把数字用点缀色强调一下,也会显得更加吸睛,如下面的案例:

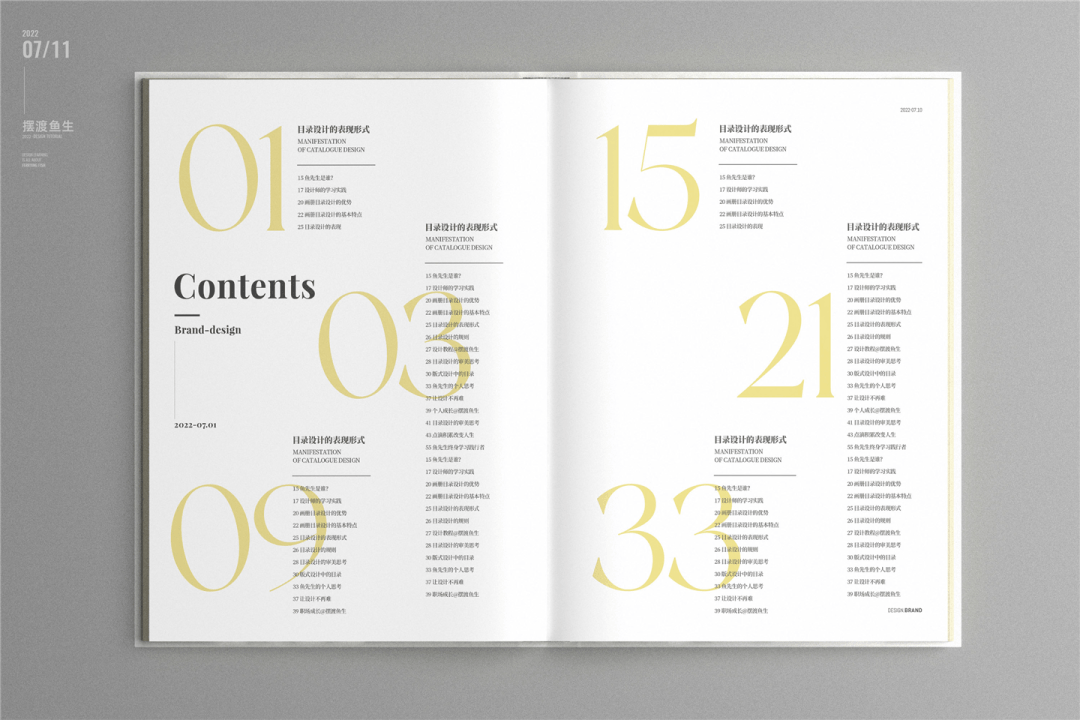
上面的数字是不是还不够大?
胆子大一点,我们继续放大。
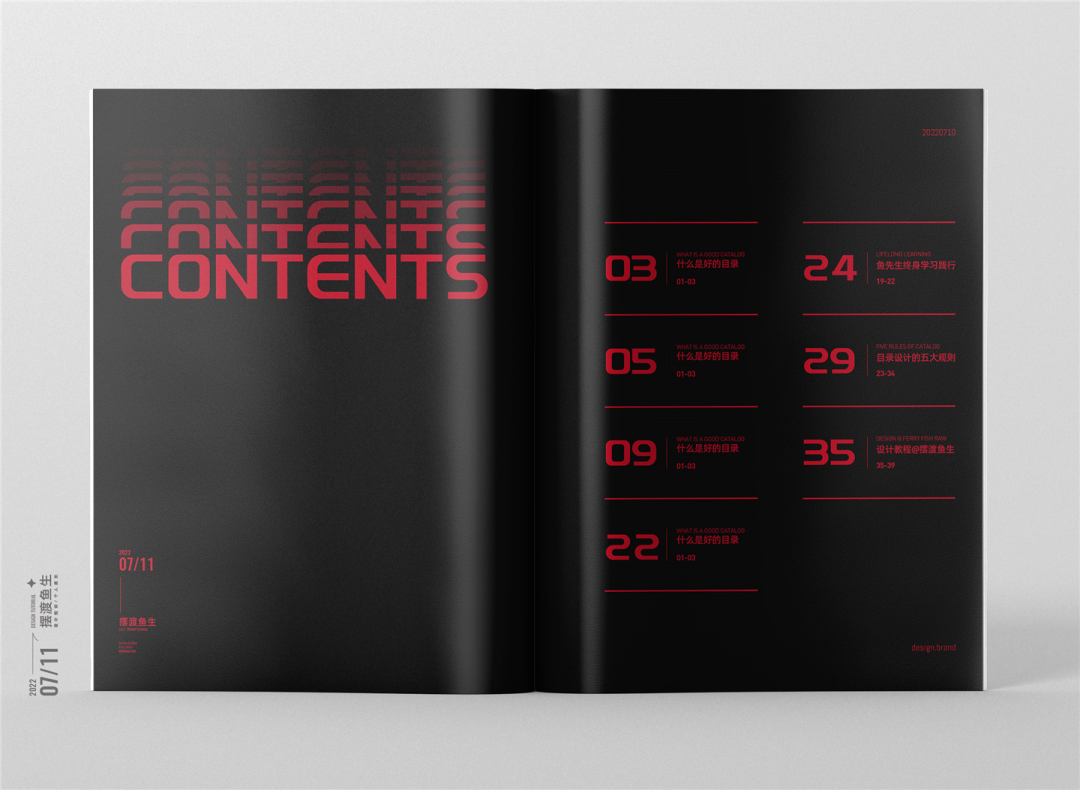
如下图案例:

我们看到图中的数字与文字之间的关系,有的是紧随其后,有的是压在数字之上。
01数字宽度较窄,所以直接把文案放在数字后面排版,像03这一块,如果文字靠着3后面,那么文字就要跑到画册的中线上了,所以我们直接压上去,也别有一番滋味。
03 狠心切割
直接对数字进行切割,如下图案例:

或者我们尝试把标题切割,如下图:

分割处理之后,增加了视觉画面的趣味性和设计感。
鱼先生说:
版式设计的表现形式,归根结底都是平面构成的基础表现形式所演变,这也再次说明了,设计师基础牢固的重要性。
另外分割的处理不仅仅应用在文字上,图片分割,版面分割,都是可以的。
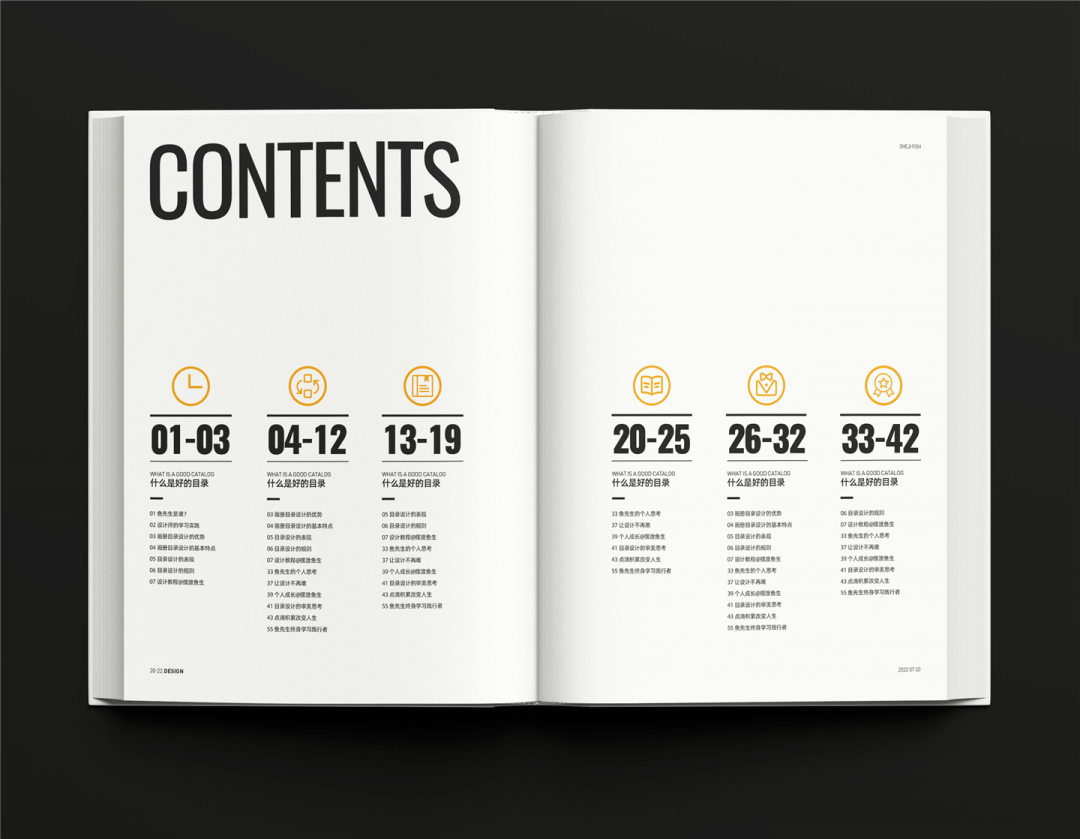
04 图标点缀
图标点缀的目的是锦上添花,图标具备一定的引导作用,但更重要的作用是为了搭配版面,让画面充满一点变化,同时也增加画面的视觉美。
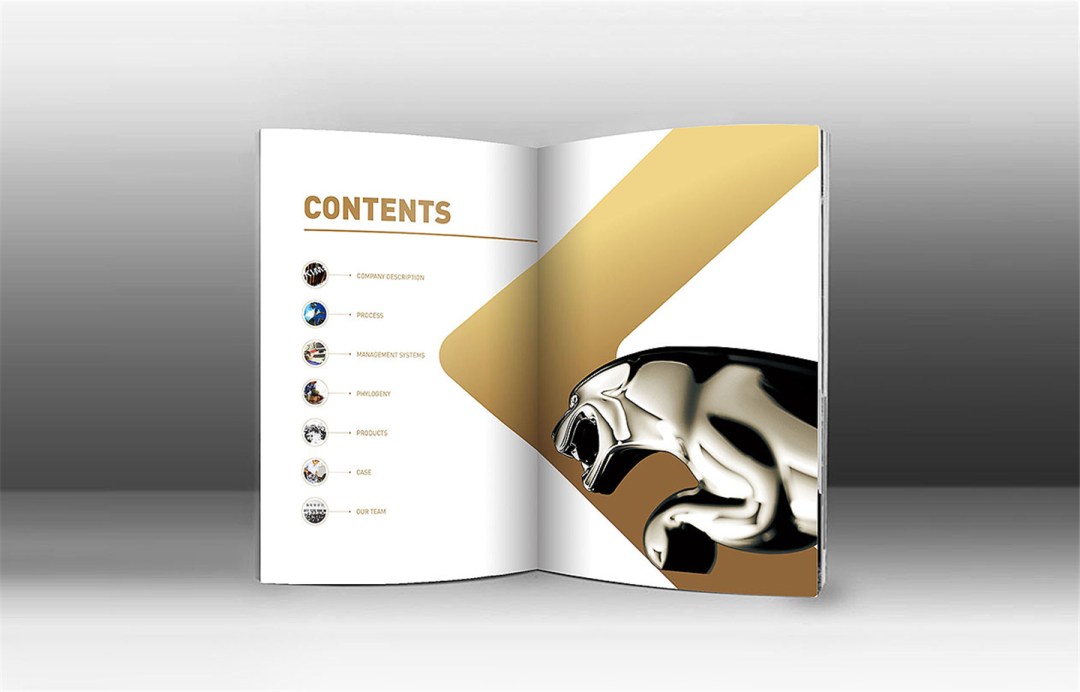
如下图案例:

图标的添加并不是随便的,而是要与内容有联系性,比如你这章节讲的是学习的重要性,那么你就可以用书本的图标,下一章节讲的是创意,你可以用灯泡、铅笔图标。
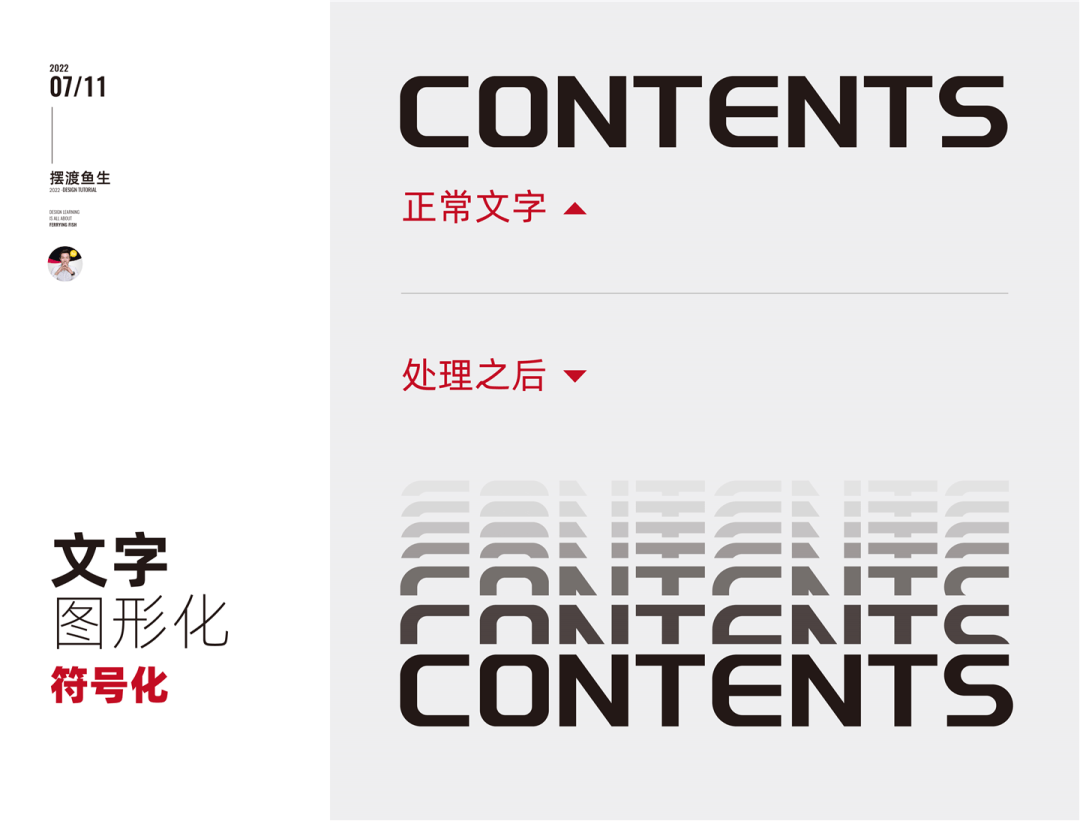
05 符号化
符号化可以是文字,也可以是图形。
可以直接利用图中的标题,或者找出一个关键词/数字,或者与企业息息相关的元素。
我们先尝试处理下标题,如下图:

完成排版后,如下图:

▲ 文字稍做变化,增加画面趣味性

▲ 放大字母,字母可以是标题首字母,也可以从公司标志中提取

▲ 放大标题,形成视觉符号
上面是文字的符号化处理,接下来我们再尝试一下,图形符号化,如下图:

在使用图形符号的时候,注意几点:第一,图形与企业的联系性;第二,图形的美观,易识别性;第三,可以使用常见的图形,比如上面的药丸。
切记不要一味的讲究美观,而脱离了商业项目本身的联系性。
以上我们用文字设计了不同的版式形式,接下来,我们要开始添加图片元素了。
06 规则图片应用
规则表现就是正方形,长方形,或者圆形的表现方式。
一起来在案例中观察一下,加深理解:

▲长方形图片版面,中规中矩,简单大方

▲ 鱼先生商业设计案例(建筑行业)
再尝试一下其他不同的排版,如下图:

再或者增大图片面积,如下图:


▲ 鱼先生商业设计案例(电梯行业)
再尝试几个版式,如下图:


鱼先生说:
加入图片之后,图片很容易形成第一视觉焦点,这里要注意图片的美观性和联系性。
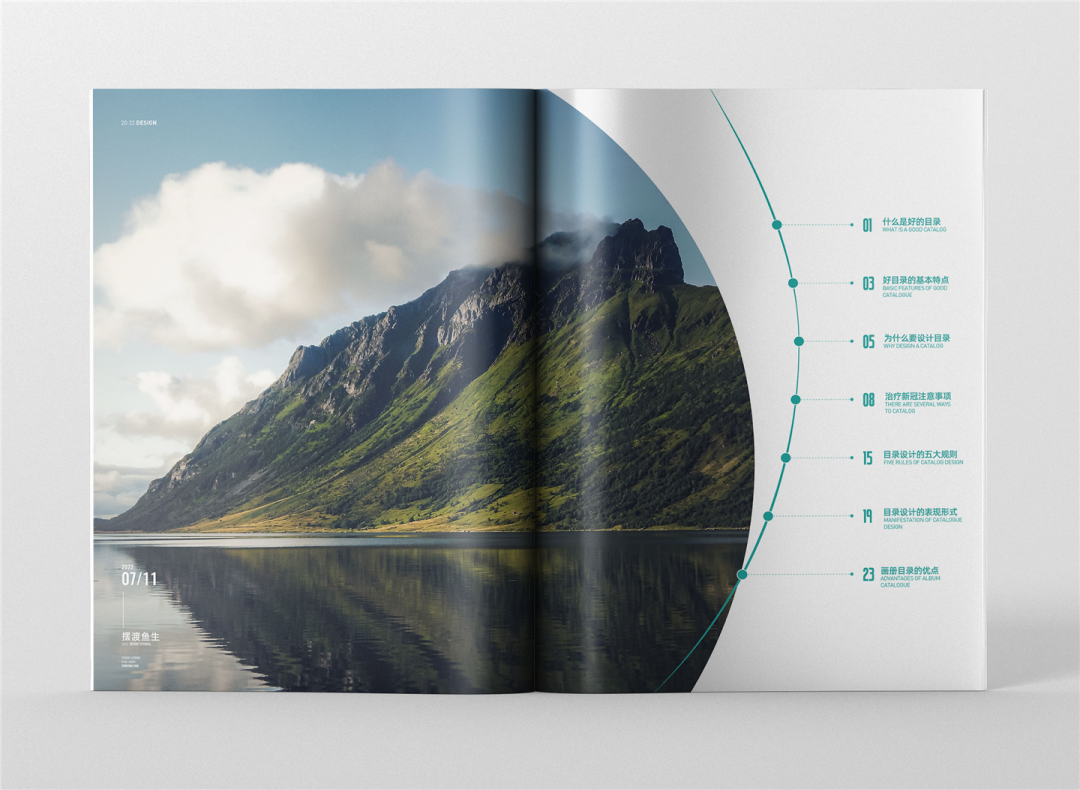
07 异形图片应用
这里的异形,与工艺里面的异形不同,指的是图片的不规则填充。
我们在案例中理解一下:

▲ 图片跨页,加弧度,增加版面的变化

▲ 箭头的使用

▲ 自由填充,根据版面的需要而补位,增加画面的饱满性

▲ 药丸符号,一半图片填充,一半放文字内容,有整体有局部

▲ 模仿拉链,分割式填充
鱼先生说:
异形框架图片填充,可以是任何自由的形状,一切都是为了服务美的本身。
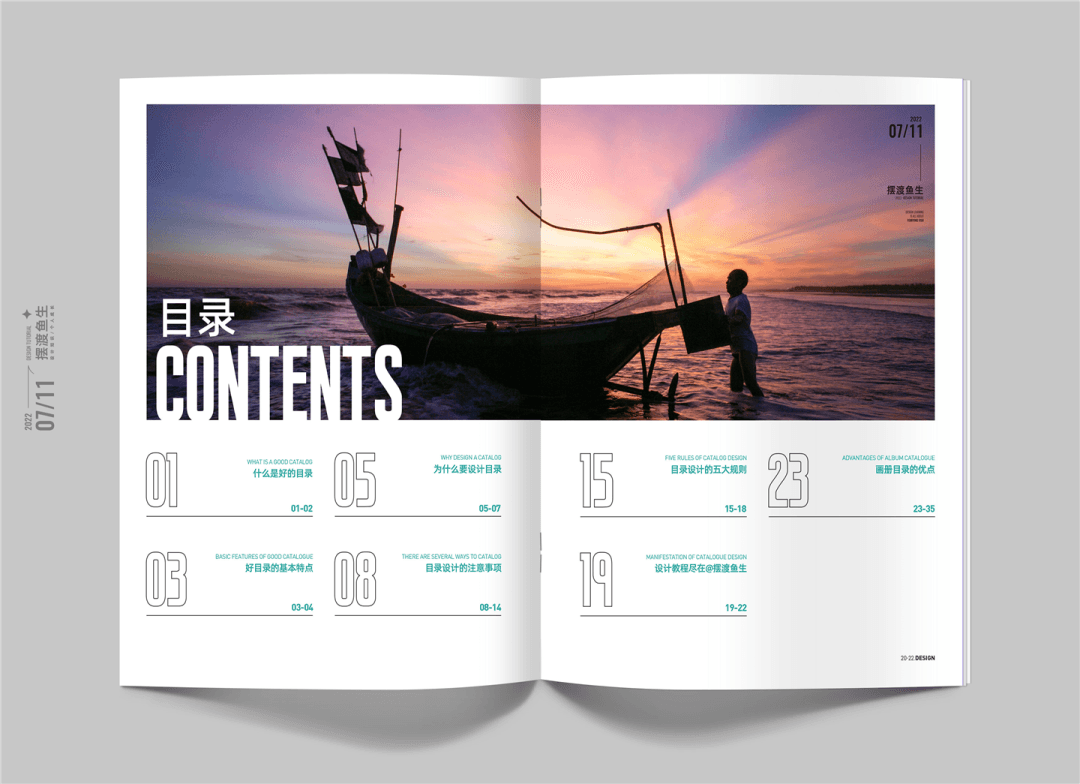
08 满版图片应用
大面积图片作为底图,增加饱和感。
使用图片填充的表现形式注意图片的空间感、简洁感,以及文字信息的识别性。

目录的作用是整本册子大纲的呈现和引导。
所以选择一张图片后,为了突显文字内容的阅读性,我在图片上面添加了蓝色色块,并调整透明度,让它若隐若现的感觉。
09 组合模块
让图片与文字信息成为亲密的好朋友,以模块的表现形式存在。
图片的形式可以是规则的,也可以是变化的。
一起来案例中,学习一下:
▲ 图片大小统一,有秩序

▲ 用高低起伏的形式,让画面充满节奏感
再看一个实战案例:

鱼先生说:
模块化组合意味着局部统一,但我们在设计画面的时候,也要学会让统一种产生变化,这样才能更好的突显画面的灵动性和美观性。
10 轴
以轴为线的组合方式,可以有很多种形式,比如文字轴线,图形轴线,图片轴线。
① 文字轴线

▲ 鱼先生商业设计案例(商务办公行业)
上面的案例中,目录是中英文形式,所以我在设计的时候采用轴线形式,左边英文,右边中文,增加了美观性的同时,也不失阅读性。
② 图形轴线

飞机飞过去为轴,文字内容上下布局。
再比如我们可以利用建筑,比如东方明珠,再或者利用矢量图形,酒瓶,电池等元素,大家可以多自行实践。
③ 图片轴线

▲ 上下两组图片以轴线形式排列
11 网格系统
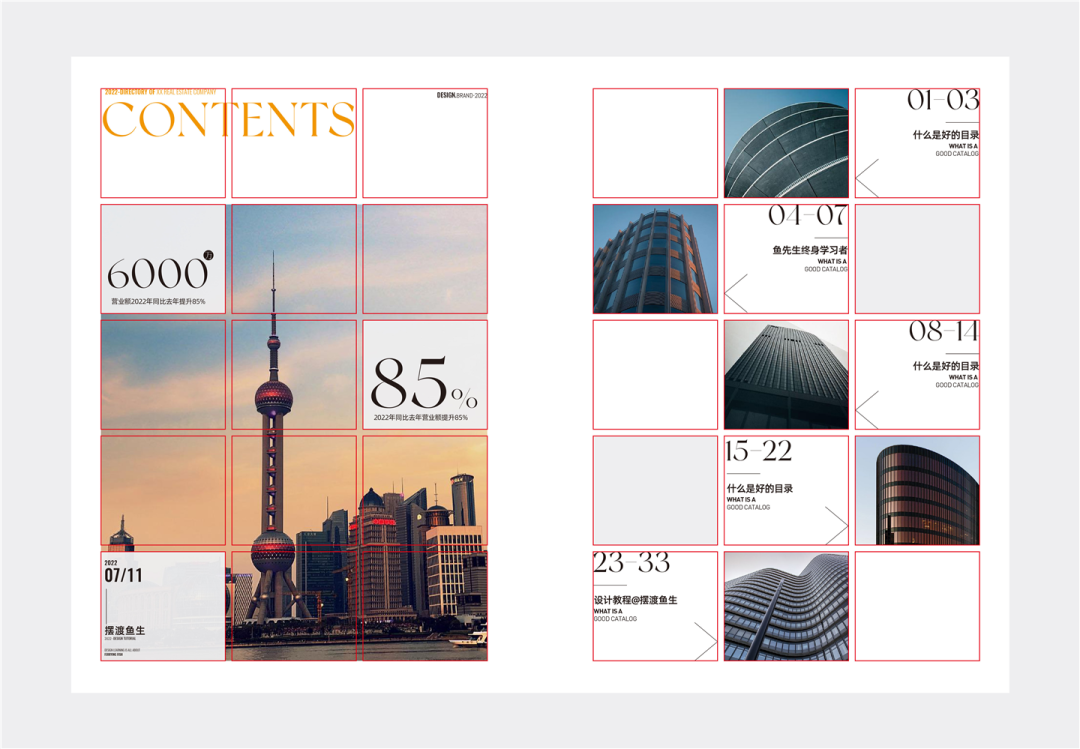
绘制网格,然后进行内容填充,如下图:

完成后,案例如下:

版式设计离不开网格,网格起到规范的作用,但在设计中,也要学会突破规则。
听起来似乎有点矛盾,但实际设计中,如果一味的按照网格规划,画面会显得呆板,这里说的突破规则,就是适当破局处理,从而增加画面的灵动性、趣味性。
12 辅助图形
下图案例是我服务的一家做不锈钢立体字的客户,封面中有它的标志,标志的K字母中有一个箭头符号。

这里可以利用标志中的符号,作为辅助图形,应用在画册设计中,大家看到封面和目录我都进行了辅助应用。
而且我们从标志中提取设计元素,客户也会喜欢这样的设计。

辅助图形本身也是作为符号存在的,这也是辅助图形被设计出来的意义,对视觉画面的延展起到了很好的作用,懂品牌设计的同学,对辅助图形一定是不陌生的。
12 竖版排版
竖版排版在传统、中式的行业中比较常见,但竖版也不代表就必须是中式。
竖版排版也是一种设计的表现形式,如下图案例:

13 色块区分
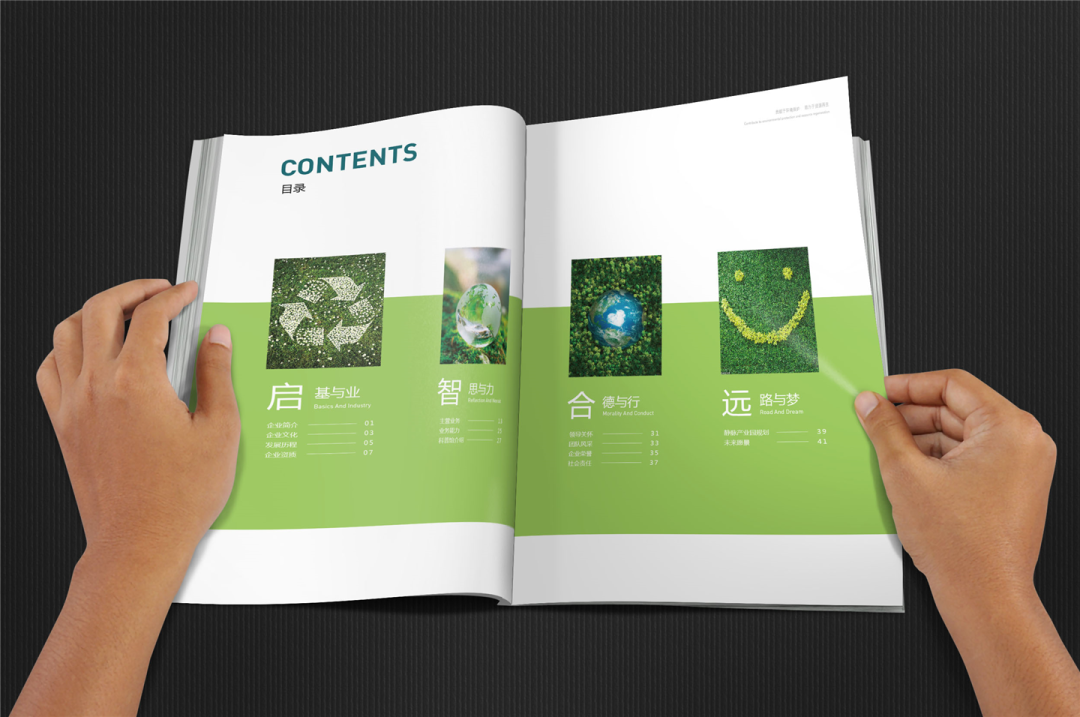
这里说的色块区分,并不是说渐变色或者颜色等,而是在设计项目中会遇见目录章节比较多的情况,这个时候我们就可以通过颜色来作为章节得到划分。

▲商业设计案例
上图的案例就是利用不同章节分配不同的色彩加以区分。
我们再来看一个比较明显的案例:

色彩区分的使用在于目录章节过多,或者在产品画册中有多个产品,为了更好的区分布局,采用不同的颜色来区分,这是这不错的设计形式。
写在最后:
设计是千变万化的,商业设计中,我们的设计要建立在符合项目本身的商业诉求上,对于目录的内容也不会是恒定的,有多、有少。
所以大家在具体的项目设计中不要一味的死搬硬套,要学会举一反三的去使用这些设计方法。