广告行业和设计行业都很喜欢讲创意,不过根据小编十几年的行业经验来看,其实大部分商业设计都不太需要创意,因为很多的客户需求就是要很直白、很简单地解决一些问题,所以并不需要刻意去做一些很巧妙的创意,更多的可能是需要使用一些新的设计形式,比如新构图。我现在越发觉得构图很重要,关于构图也有一些自己的心得,我认为,一个好的构图,除了要做好平衡、对比、留白这些基本的、大家常听说的点以外,还有以下几个关键点可以给你的构图加分。
01.主次分明
很多画面之所以给人的感觉很乱,多半是因为构图的主次不够分明,甚至是没有主体,于是受众的目光不知道先落在哪里,从而产生画面杂乱、视觉流程混乱的感觉。主次分明的另一个好处是可以大大增强画面的视觉冲击力和吸引力,所以我们最好把画面中的元素按照重要程度或者是逻辑关系,来在视觉上进行排序,比如主体第一,标题第二,辅助元素第三,装饰元素第四等等。
把主体尽量放大,其他缩小
很多人喜欢把画面中的元素都缩得小小的,觉得主体太大很粗暴,小一点留白比较多,画面更透气。但我们要明白两点:
(1).主体是最重要的东西,也是客户和消费者比较关心的东西;
(2).如果主次对比不明显,哪怕版面留白再多也会显得乱、没有视觉冲击力。
所以,有时候我们就得把主体放大一点,当然,相应的其他元素要小一点,这样才能拉开对比、强化视觉层次。


给主体尽量多一点空间,减少干扰
主体除了要大以外,也要尽量减少干扰,能让画面更精致的点缀元素是可以有,但不能太多,也不能太抢眼,否则就会对主体造成干扰。另外还有给主体一定的留白,不要把其他元素全部放在主体周围。

使用一些容易凸显主体的构图方式
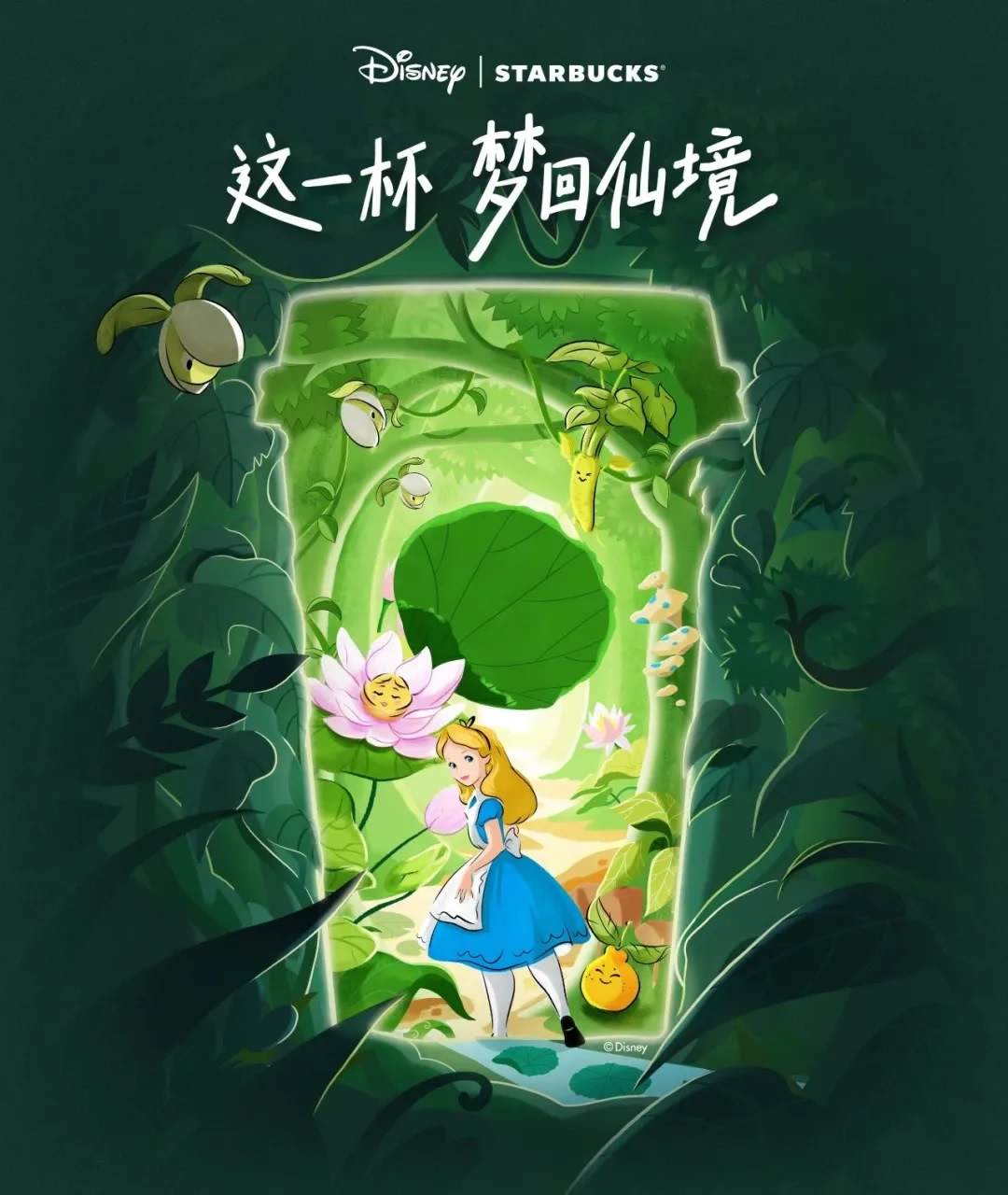
比如独立主体式构图、符号式构图,比较容易将主体凸显出来。

独立式主体构图就是指画面中有且只有一个明确的主体,并以此作为核心视觉,其他元素全部作为辅助。

符号式构图就是把画面中的主要元素集中在一个视觉符号内。
02.空间感
很多画面给人的感觉很平,通常是因为构图没有空间感,有空间感的画面会更立体,或让平面海报有一种超脱平面的感觉,所以在视觉冲击力和品质感方面也会得到增强。
想要让画面很有空间感,可以从以下几方面努力:
三分法构图
就是让画面中的元素按近景、中景、远景分布,比如在下图中,最下面的坚果礼盒是近景、松鼠IP和帆船是中景、后面飞舞的气球和天空是远景。

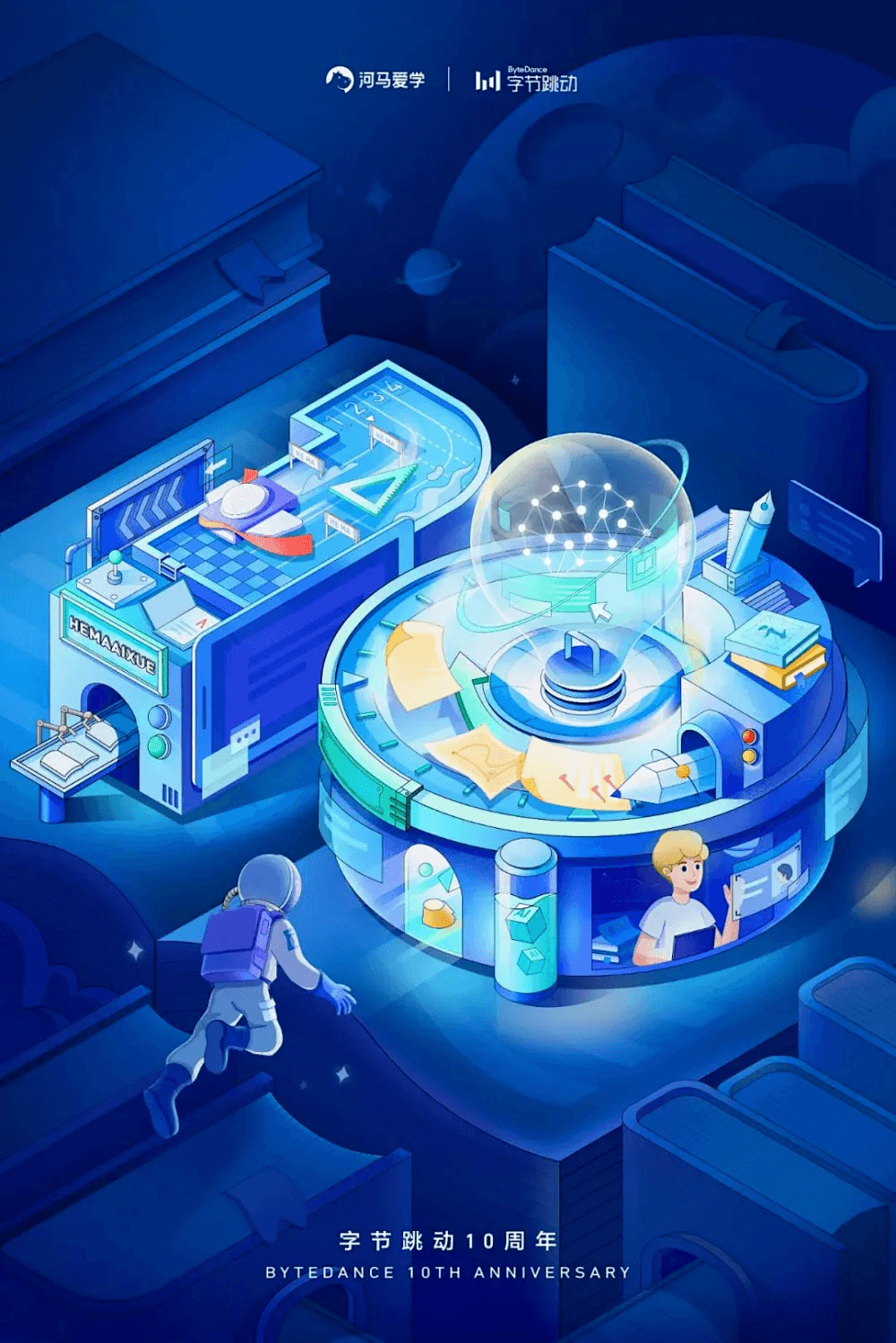
使用强透视构图
透视强,画面就会显得立体、有空间感,比如大仰角、鸟瞰构图、鱼眼镜头等等,都容易塑造出很强的空间感。



光影细节遵循透视原理
每个场景类型的画面里都要有一个主光源,那么光影的变化需要遵循:近光源亮、远光源暗;清晰度和颜色也会有变化,离视线越远越模糊,越近则越清晰,当然这是在没有景深效果的情况下;颜色根据空间关系的不同也会有变化,越远颜色纯度越低、越近则颜色纯度越高。

在景深效果下,对焦的位置是最清晰的,离焦点越远的位置则会越模糊,景深效果也可以加强画面空间感,有利于弱化次要元素、突出主体。
03.动感
有动感的画面更有视觉冲击力,也更活泼、更有新鲜感,当创意和构图的形式上并不出彩时,我会尽量在构图上增加动感,以尽量让画面没那么常规。那么,怎样构图可以让画面更有动感呢?
让元素悬空
除非有特定的要求,否则你都不需要太过于追求真实感,让画面中的元素飞起来,动感自然而生。

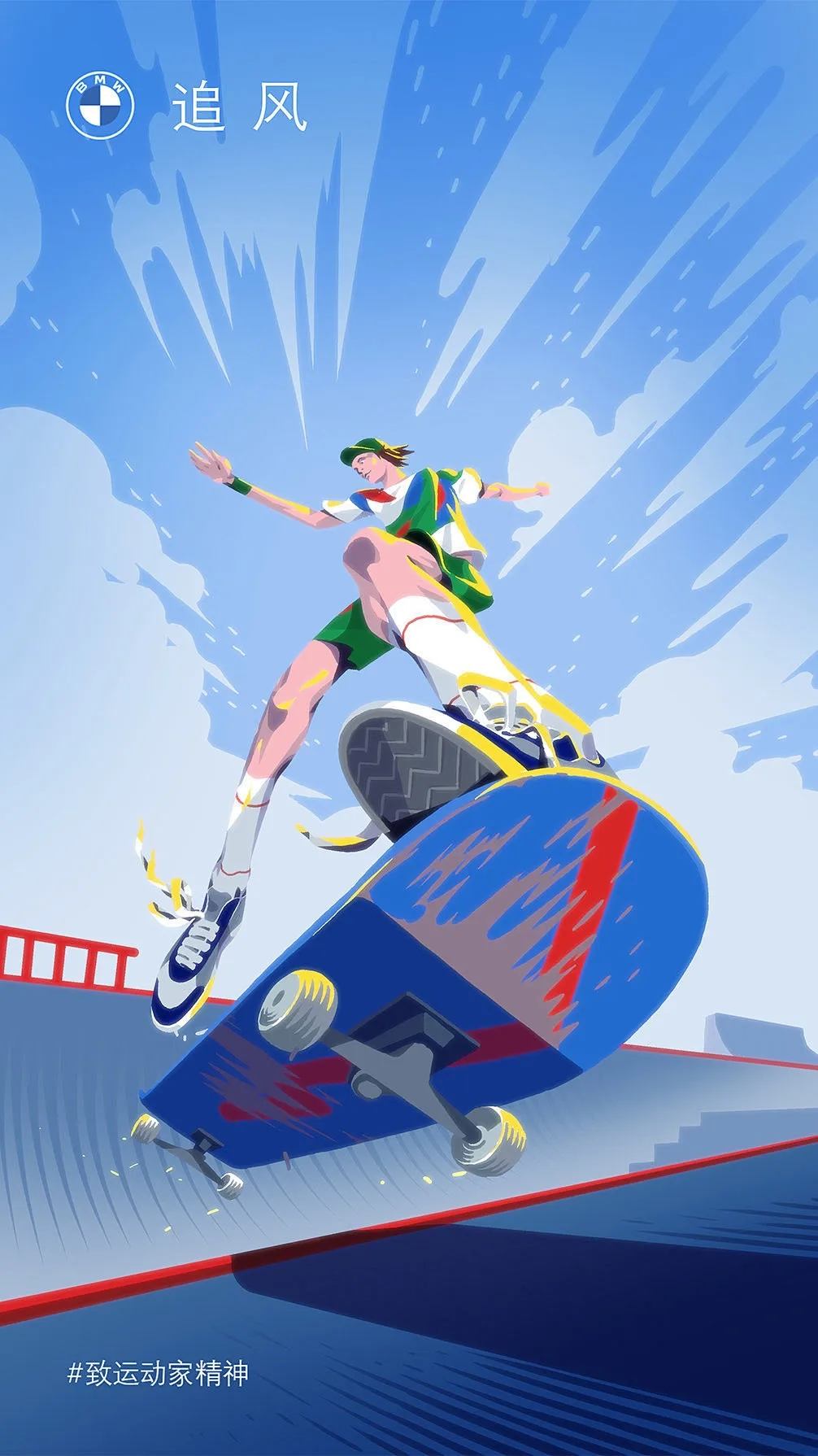
夸张的透视
透视越夸张,视觉冲击力和动感就越强,非常适合运动类型的设计。

大幅度的人物动态
想要画面有动感,那么画面中的人物尽量不要只是直直地站着或者稳稳地坐着,让TA跑起来、跳起来、飞起来效果更好。

具有动感的构图
例如发散构图、螺旋构图、曲线构图都是比较有动感的。



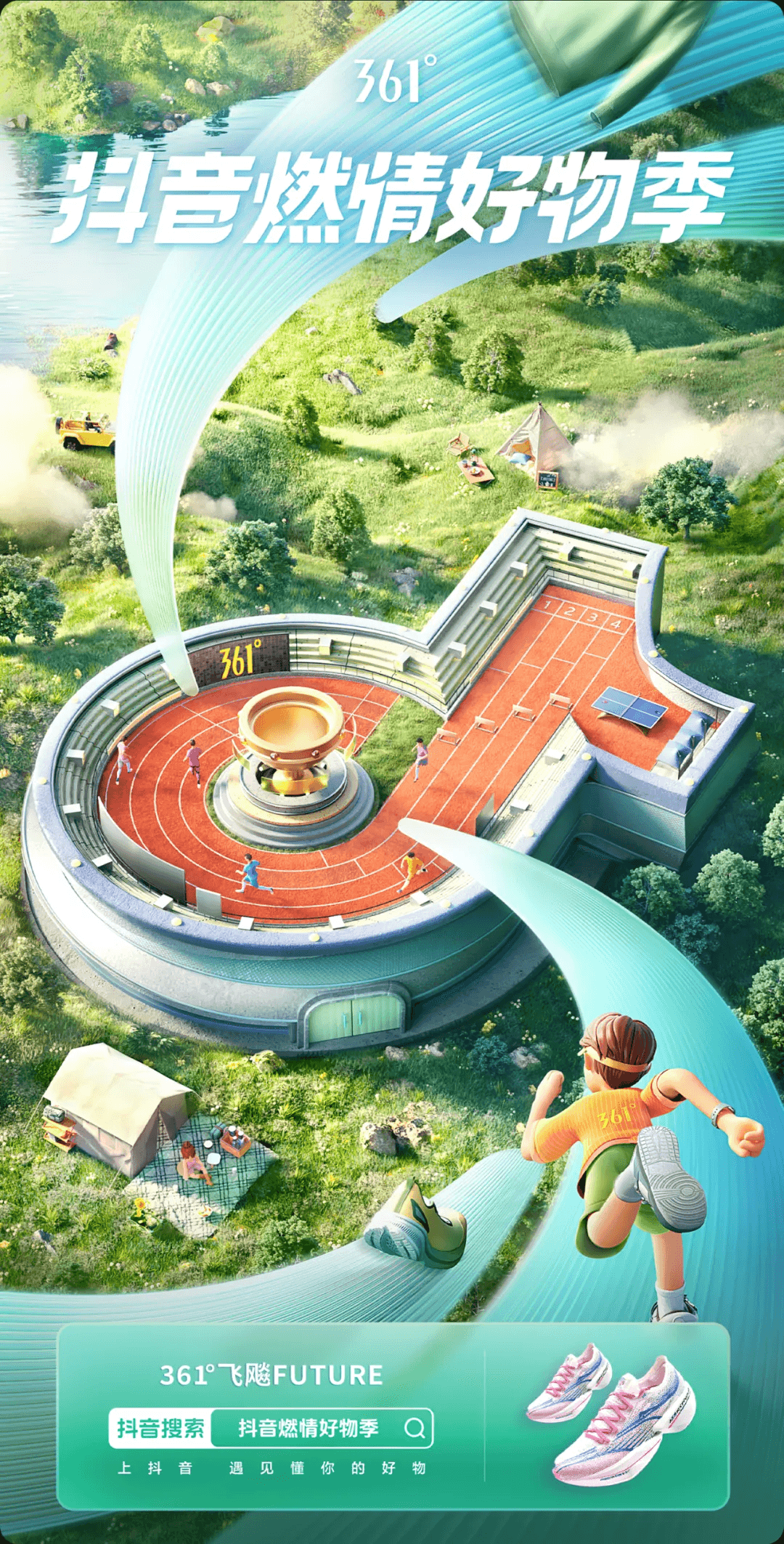
04.有张力
张力这个词应该很多设计师都听过但可能不太懂,我们可以从字面意思来理解,张,即张开、打开,意思是构图要尽量张开一些,换句话说就是构图要饱满、要大气。比如下面两张海报,同样是采用符号式构图,第一张图画面的主要元素都集中在图形符号里,构图不够饱满,所以张力不够;第二张图则是把整个版面空间作为一个场景,视觉符号只是融合在里面,这样的构图就很饱满,更有张力。


05.结语
构图看似影响画面大效果的一个因素,但是要想构图的效果好,其实有很多的细节需要执行到位,也很考验美术功底,当你的设计在构图上就能给别人新鲜感时,我相信你的设计一定不会太差,所以很值得设计师在构图上多花时间学习和研究,希望这篇文章对大家做设计有点帮助。
![宣传册目录设计参考[4] (14)](https://ssdzg-1252310774.cos-website.ap-guangzhou.myqcloud.com/web_img/2024/03/宣传册目录设计参考4-14.jpg)

